CATEGORY:Greenroom Talks
2011年06月09日
ブログ・テンプレートで遊ぼう!
楽屋裏シリーズ、今回は、ミリブロのテンプレートをイジってみたいと思います。
経緯は後で紹介しますのでが、結論から入ります。
現在、私が使っているテンプレート「シンプルフォト-スクエア-」ですが、少しだけカスタマイズしています。
カスタマイズした箇所は、分かり易い順で以下の通りです。
(1)全体レイアウトを中央に変更。
(2)タイトルの大きさを大きく変更。
(3)本文中の文字色を、黒に近いグレーに変更。
「シンプルフォト-スクエア-」は、ブログのトップページの記事レイアウトが見易くて、写真を意識した記事を投稿している方の記事管理、一覧として使い易いテンプレートだと思います。
しかし、上記の3点が気になっていたので、オリジナルの印象を残しながら、自分に取って必要なものだけを対象に最小限のカスタマイズを行いました。
設定を変更した部分は下記の通りとなります。
尚、専門的な知識がありませんので、プログラムを見ていて、ここかな?的なノリでやっていますので、見当違いな設定変更をしている可能性が高いと思います。間違いやもっとシンプルな方法がありましたなら、ご指摘願います。
また、カスタマイズは各人の自己責任の上で行って下さい。万一、データの損失等が発生致しまして当方は関知致しません。
■変更場所 ※以下のすべては「スタイルシート」内の各設定
(1)全体レイアウトと中央に変更
/*◆3-1 全体枠*/
#container{
width:910px;
margin:0 auto;
text-align:left;
font-size:120%;
→オリジナルは「margin:0;」になっています。
(2)タイトルの大きさを大きく変更。
/*◆2-1 ヘッダ*/
#banner {}
.blogtitle{
width:710px;
font-size:36px;
font-weight:bold;
text-align:left;
letter-spacing:0px;
color:#000;
padding:20px 0 0 20px;
float:left;
→オリジナルは「font-size:20px;」、「letter-spacing:2px;」
フォントを大きくして、文字間を小さくした。
(3)本文中の文字色を、黒に近いグレーに変更。
オリジナルのプログラム中では、「color:#999」で、明るめのグレーに設定されています。
この「#999」を、私は黒に近いグレー「#333」に変更しました。
この「color:#999」の設定箇所が多いので、お好きな部分のものを、好きな色に変更したらいいと思います。
ちなみに、「#333」は本来「#333333」で、16進法の「33 33 33」を左数字で省略したもの。同様に、鮮やかな黄色「#ffff00」なら「#ff0」(FF0)という感じでいいんじゃないかと思います。
こうしたWebセーフカラー、スタイルシートについては下記のサイトなども参考になるかと思います。
"全部まるごとスタイルシート -スタイルシートリファレンス-"
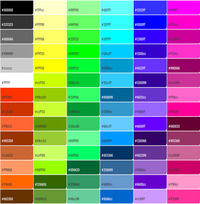
■Webセーフカラー一例
ざっと紹介してみましたが、自分的には随分見易くなったと満足しています。素人のカスタマイズですから参考にならないかも知れませんが、皆さんもお気に入りのテンプレートを更に見易く、使い易くするために、やり過ぎない程度にトライされてはいかがでしょうか。結構遊べますし、面白いです。
さて、設定の話を先にまとめてしまいましたが、少し経緯をご説明したいと思います。
ミリブロに投稿し始めて2週間そこそこの私がいうのもナンですが、閲覧だけなら開設当初から見ているってことで言わせて頂きますが、ここのテンプレートは、代わり映えしないなぁ、昔からコレだよね、もうさすがに古臭く感じるけど、どうなの?って思ってました。
とはいえ、どこのブログを見ても、テンプレートって幅広いユーザーが対象の万人向けのものになりがちで、気に入らないからと自分でイジッて更に悪化させた経験をお持ちの方も少なくないと思います。
私自身のそのクチなので、ミリブロを始めた時に選んだテンプレートは、記事の方向性が伝わればOK!って軽い気持ちで選びました。
記事の方向性って言っても、写真や動画紹介がメインコンテンツになるので、それらの表示サイズが充分に確保できて、広告などのサイドスペースが邪魔にならず控え目なテンプレートを探して、「シンプルハードブラック(100%)」を選びました。
「シンプルハードブラック(100%)」は、その名前の通りにシンプルで気に入っていたのですが、記事が何個か溜まってきた時に、自分のブログのトップページを見てみると、これまでの記事がズラズラと下方に並んでいて、写真や埋め込んだ動画が多い分だけ、読み難いし見難いことに気付いた訳です。
それと前後して、シンプルフォトのテンプレートを使っている記事を見掛けてカッコいいなと思っていたので、これにテンプレートを代えようと思いました。シンプルフォトには写真の表示方式がスクウェア、縦、横の3種類があり、私は、スクウェアを選びました。
しかし、実際にテンプレートを変更してみると、どうも具合が悪い。全体のレイアウトが左寄せで、タイトルは小さく、本文の文字が淡いグレーで私にとっては読み難い。そこで、ロクに知識もないくせにカスタマイズをしてみることにしたのです。
結果としては、現在ご覧頂いている状態ですが、充分に自己満足はできていますので、まずまずの成果だと思っています。
皆さんには、より安全確実な変更をする為には、「スタイルシート フォント 変更」などのキーワードでネット検索すれば、正しい設定が分かると思いますので、確認しながら作業をされることをオススメします。
さてさて、楽屋裏シリーズも今日で終了です。週末の定例ゲーム会の準備もありますので、しばらく投稿はお休みしようと思います。
気分的には、そば屋のオヤジが山に山菜を採りに行くので店を休みにするような感覚ですが、また来週、新鮮なネタを仕込んで来ますので、お楽しみにお待ち下さい!
_/Y/o/u/T/u/b/e/_/V/i/d/e/o/s/_
5/22定例ゲームのYouTubeビデオはこちらです。
■Iwate Airsoft War Games / Tactical Training/M14/M4/S&W M60(通常版)
■Iwate Airsoft War Games / Extra / MARUI Government(Spring) / iPhone (iPhone版)
************************************************************************
岩手、青森、宮城のゲーマーが集うイベント「vsIOG 2nd.season」が、7/31(日)に開催されます!
「vsIOG 2nd.season」予告編はこちらです!是非ご覧下さい。
************************************************************************

経緯は後で紹介しますのでが、結論から入ります。
現在、私が使っているテンプレート「シンプルフォト-スクエア-」ですが、少しだけカスタマイズしています。
カスタマイズした箇所は、分かり易い順で以下の通りです。
(1)全体レイアウトを中央に変更。
(2)タイトルの大きさを大きく変更。
(3)本文中の文字色を、黒に近いグレーに変更。
「シンプルフォト-スクエア-」は、ブログのトップページの記事レイアウトが見易くて、写真を意識した記事を投稿している方の記事管理、一覧として使い易いテンプレートだと思います。
しかし、上記の3点が気になっていたので、オリジナルの印象を残しながら、自分に取って必要なものだけを対象に最小限のカスタマイズを行いました。
設定を変更した部分は下記の通りとなります。
尚、専門的な知識がありませんので、プログラムを見ていて、ここかな?的なノリでやっていますので、見当違いな設定変更をしている可能性が高いと思います。間違いやもっとシンプルな方法がありましたなら、ご指摘願います。
また、カスタマイズは各人の自己責任の上で行って下さい。万一、データの損失等が発生致しまして当方は関知致しません。
■変更場所 ※以下のすべては「スタイルシート」内の各設定
(1)全体レイアウトと中央に変更
/*◆3-1 全体枠*/
#container{
width:910px;
margin:0 auto;
text-align:left;
font-size:120%;
→オリジナルは「margin:0;」になっています。
(2)タイトルの大きさを大きく変更。
/*◆2-1 ヘッダ*/
#banner {}
.blogtitle{
width:710px;
font-size:36px;
font-weight:bold;
text-align:left;
letter-spacing:0px;
color:#000;
padding:20px 0 0 20px;
float:left;
→オリジナルは「font-size:20px;」、「letter-spacing:2px;」
フォントを大きくして、文字間を小さくした。
(3)本文中の文字色を、黒に近いグレーに変更。
オリジナルのプログラム中では、「color:#999」で、明るめのグレーに設定されています。
この「#999」を、私は黒に近いグレー「#333」に変更しました。
この「color:#999」の設定箇所が多いので、お好きな部分のものを、好きな色に変更したらいいと思います。
ちなみに、「#333」は本来「#333333」で、16進法の「33 33 33」を左数字で省略したもの。同様に、鮮やかな黄色「#ffff00」なら「#ff0」(FF0)という感じでいいんじゃないかと思います。
こうしたWebセーフカラー、スタイルシートについては下記のサイトなども参考になるかと思います。
"全部まるごとスタイルシート -スタイルシートリファレンス-"
■Webセーフカラー一例
ざっと紹介してみましたが、自分的には随分見易くなったと満足しています。素人のカスタマイズですから参考にならないかも知れませんが、皆さんもお気に入りのテンプレートを更に見易く、使い易くするために、やり過ぎない程度にトライされてはいかがでしょうか。結構遊べますし、面白いです。
さて、設定の話を先にまとめてしまいましたが、少し経緯をご説明したいと思います。
ミリブロに投稿し始めて2週間そこそこの私がいうのもナンですが、閲覧だけなら開設当初から見ているってことで言わせて頂きますが、ここのテンプレートは、代わり映えしないなぁ、昔からコレだよね、もうさすがに古臭く感じるけど、どうなの?って思ってました。
とはいえ、どこのブログを見ても、テンプレートって幅広いユーザーが対象の万人向けのものになりがちで、気に入らないからと自分でイジッて更に悪化させた経験をお持ちの方も少なくないと思います。
私自身のそのクチなので、ミリブロを始めた時に選んだテンプレートは、記事の方向性が伝わればOK!って軽い気持ちで選びました。
記事の方向性って言っても、写真や動画紹介がメインコンテンツになるので、それらの表示サイズが充分に確保できて、広告などのサイドスペースが邪魔にならず控え目なテンプレートを探して、「シンプルハードブラック(100%)」を選びました。
「シンプルハードブラック(100%)」は、その名前の通りにシンプルで気に入っていたのですが、記事が何個か溜まってきた時に、自分のブログのトップページを見てみると、これまでの記事がズラズラと下方に並んでいて、写真や埋め込んだ動画が多い分だけ、読み難いし見難いことに気付いた訳です。
それと前後して、シンプルフォトのテンプレートを使っている記事を見掛けてカッコいいなと思っていたので、これにテンプレートを代えようと思いました。シンプルフォトには写真の表示方式がスクウェア、縦、横の3種類があり、私は、スクウェアを選びました。
しかし、実際にテンプレートを変更してみると、どうも具合が悪い。全体のレイアウトが左寄せで、タイトルは小さく、本文の文字が淡いグレーで私にとっては読み難い。そこで、ロクに知識もないくせにカスタマイズをしてみることにしたのです。
結果としては、現在ご覧頂いている状態ですが、充分に自己満足はできていますので、まずまずの成果だと思っています。
皆さんには、より安全確実な変更をする為には、「スタイルシート フォント 変更」などのキーワードでネット検索すれば、正しい設定が分かると思いますので、確認しながら作業をされることをオススメします。
さてさて、楽屋裏シリーズも今日で終了です。週末の定例ゲーム会の準備もありますので、しばらく投稿はお休みしようと思います。
気分的には、そば屋のオヤジが山に山菜を採りに行くので店を休みにするような感覚ですが、また来週、新鮮なネタを仕込んで来ますので、お楽しみにお待ち下さい!
_/Y/o/u/T/u/b/e/_/V/i/d/e/o/s/_
5/22定例ゲームのYouTubeビデオはこちらです。
■Iwate Airsoft War Games / Tactical Training/M14/M4/S&W M60(通常版)
■Iwate Airsoft War Games / Extra / MARUI Government(Spring) / iPhone (iPhone版)
************************************************************************
岩手、青森、宮城のゲーマーが集うイベント「vsIOG 2nd.season」が、7/31(日)に開催されます!
「vsIOG 2nd.season」予告編はこちらです!是非ご覧下さい。
************************************************************************

※このブログではブログの持ち主が承認した後、コメントが反映される設定です。